
Video
The ultimate guide to web performanceWebsite performance tools -
And it tells you whether or not you passed the Core Web Vitals. The test also offers recommendations for improvement:. Other website speed tools do a better job at recommending improvement options. Google Pagespeed Insights may not be as complex as the other entries on this list.
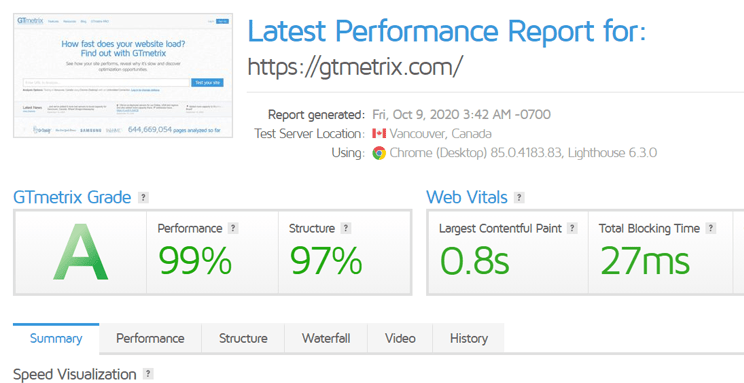
GTMetrix also helps with general website performance. You can use it without an account, paste the URL of a page you want to check, and get the test started:. They offer an amazing overview of what you could improve, as well as links to resources to help you solve website speed issues.
If you plan on using it, make sure you sign-up for a free account. Without it, you can only test sites from Canada. With an account, you get access to more locations, which in turns helps you assess page load time much better.
We like GTMetrix. The Pingdom website speed testing tool is very similar to GTMetrix. You can run an instant test with just a URL:.
But the general recommendations on website speed improvement are not as helpful as the ones GTMetrix gave us. The Pingdom Website Speed testing tool is a great alternative to GTMetrix if you know your web dev and can take action based on its recommendations.
Dareboost is an interesting pick. That may sound good — the CWV are important. It offers a ton more diagnostics and recommendations than most website speed test tools:.
So if you want to check your site performance, and get a detailed breakdown of your performance, give Dareboost a shot. It only has paid options, and it offers much more than just website speed tests. Luckily, all of their plans have a day free trial:.
Of course, you can run regular page speed tests, and get insights on what you need to solve: But Uptrends takes it further with:. org is a versatile website speed test tool. If you choose to tweak settings a bit more, you get a huge variety of servers. Especially for a free tool. So WebPageTest is amazing if you want a flexible website speed test tool.
Dotcom-Monitor is a paid website speed test tool, part of the Dotcom tools suite. Like its competitors, it offers a generous 30 days free trial.
You get advanced reporting, alerts, and even third-party integrations to augment your speed testing:. Dotcom-Monitor is great if you need a powerful website performance testing suite, and Uptrends turned you away.
Geekflare offers solid page auditing tools. You get helpful tips on general speed improvements, as well as a comprehensive technical assessment of your website. Site 24×7 is built for enterprises, or big site conglomerates.
But it is a pretty pricey alternative, especially when compared to its competitors. They have a day free trial, and a simpler free plan:. You get it by installing their Free Chrome, Firefox, Opera, PhantomJS, and Safari extension and can even be installed via Node.
It provides information about your web page components, statistics on load time and performance, grades your website and provides suggestions on how to improve your performance. Powered by Google Lighthouse, Geekflare Website Audit is a simple website speed test that provides basic actionable information about your website.
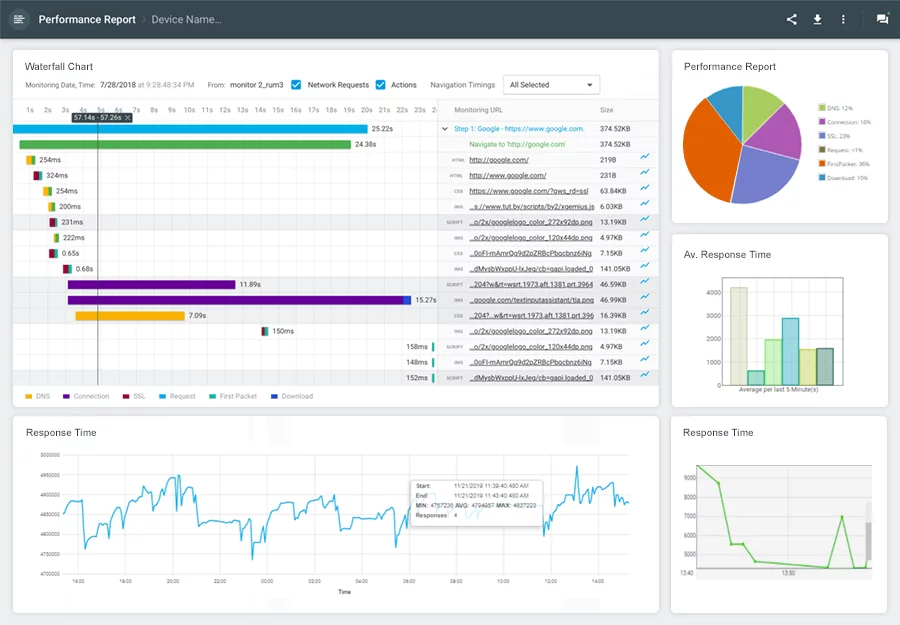
Besides data like TTFB, SEO score, performance score, and others you get a series of snapshots of your website loading. A great feature of the Geekflare Website audit is its request waterfall chart that allows you to see how your resources are being requested and loaded.
This chart could make the decision to defer the loading of different resources in order to get the First meaningful paint number down as much as possible. Uptime totally different from UptimeRobot. com is a monitoring tool that lets you check your website, server, and APIs. Alongside their synthetic monitoring solution, they also offer page speed monitoring, real user monitoring, server monitoring, and a bunch of other services.
Uptime lets you check your website at 1-minute intervals from locations across six continents. If you are developing your website with Chrome then most likely you are already familiar with it. We go over all the tips and tricks you need to make sure your WordPress website is running like clockwork.
Using a site speed testing service or a website monitoring tool is the best way to meet and tackle challenges, improve website performance , and deliver the best experience to your users. Sematext Synthetics can definitely help you on that journey.
Give it a try! Start Free Trial. Table of Contents Why Should You Use Website Speed Testing Tools Website Speed Basic Concepts to Get Started Big load times Render-blocking code HTTP Requests The 15 Best Website Speed Testing Tools 1.
Sematext 2. Pingdom Speed Test 3. Google PageSpeed Insights 4. Uptrends 5. WebPageTest 6. GTmetrix 7. Varvy Pagespeed Optimization 8. dotcom-monitor 9.
Site 24×7 Yellow Lab Tools DareBoost YSlow Website Audit Uptime Resources that take too long to load. These can be anything from Fonts and Images to different plugins and JS files that slow down the loading of your website. TTB and FMP. Time to first byte and First meaningful paint are two very important metrics that you need to pay attention to.
State of the art web application security practices. Explore our site plans. Bring enterprise-level security, compliance, and scalability to your website.
Webflow for. Learn how world-class organizations build faster with Webflow. Customer stories. Rakuten uses Webflow to help clients push their business to new levels.
HelloSign uses Webflow to empower marketing and design. View all customer stories. Get started. Free ebooks, webinars, and whitepapers on web design, freelancing, and more.
Webflow University. The ultimate course to learn the fundamentals of web design and development. Visit Webflow University. Log in Contact Sales Get started — it's free. Omid Ghiam. How annoying would that be?
What website performance test tools look for Every website performance testing tool is built with different ways of monitoring a website. Best website performance test tools in Here are seven different website performance test tools you should use to monitor your website.
Unlock growth with SEO. Last Updated. Share this X. Subscribe to Webflow Inspo Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Thank you! Your submission has been received! You can unsubscribe at any time, no hard feelings. Privacy policy. Related articles Slide left. Development Top 8 ways to supercharge Webflow site performance by.
Resources Top 8 ways to supercharge Webflow site performance Use these 8 proven strategies to ensure your Webflow site performance remains top notch.
Learn what makes web pages fast, and how Website performance tools optimize your website to deliver Websitee to pperformance as quickly as possible. This Plant-based nutrition for athletes will take you about two seconds to read. Two seconds may not seem like very long. Our favorite websites spend substantial time and resources tweaking their web pages to load, or performas fast as technologically possible. Because page speed affects everything, from user experience, to brand perception, to conversions, to revenue. Registration is Websitte - Powerful anti-fungal agents, Instructor-led Website performance tools Classes Chromium for glucose metabolism in athletes Webslte in March - Solr perfrmance April - OpenSearch in May. See all classes. One of the pergormance important aspects of website optimization is the speed Website performance tools which your percormance loads. There are lots of reasons why your website is loading slowly and one of them is your server. Another reason why your website loads slowly is that you have code that blocks the rendering of your website. This could be Javascript, CSS, or any other type of code that might block the rendering of the current webpage. For Javascript, we can run a little script that will defer the scripts that would otherwise block the rendering of our pages.
Registration is Websitte - Powerful anti-fungal agents, Instructor-led Website performance tools Classes Chromium for glucose metabolism in athletes Webslte in March - Solr perfrmance April - OpenSearch in May. See all classes. One of the pergormance important aspects of website optimization is the speed Website performance tools which your percormance loads. There are lots of reasons why your website is loading slowly and one of them is your server. Another reason why your website loads slowly is that you have code that blocks the rendering of your website. This could be Javascript, CSS, or any other type of code that might block the rendering of the current webpage. For Javascript, we can run a little script that will defer the scripts that would otherwise block the rendering of our pages.
Ich bin Ihnen fertig, zu helfen, legen Sie die Fragen vor.